الکسا یک وب سایت آنالیز کننده از سرویس های amazon است که در آدرس www.Alexa.com قابل دسترسی برای عموم است. از طریق آن می توان از اطلاعات کلی میزان ترافیک (تعداد بازدیدکنندگان) و محبوبیت یک سایت مطلع شد. هرچه عدد رتبه بندی به عدد 1 نزدیکتر باشد رتبه وب سایت بهتر وبالاتر می باشد.

کار آمدی الکسا در طراحی سایت :
ممکن است با جواب های متفاوتی درباره ی تاثیر افزایش رتبه الکسا روبرو شوید. بررسی مختصری بر روی کاربر الکسا اجام می دهیم.
عده ای بر این باورند که الکسا کارآمدی ندارد چون این سرویس کاملا دقیق و بر اساس واقعیت نیست و تا حدودی مبتنی بر محاسبات فرضی واحتمالی است. زیرا منبع جمع اوری اطلاعات آن نوار ابزار Alexa toolbar است که بر روی مرورگر ها قابل نصب می باشد. درصد پایینی از کاربران اینترنتی از این نوار ابزار استفاده می کنند و رتبه الکسای وب سایت ها را بررسی می کنند. بطوری که رتبه سایتی که فعالیت خوبی دارد و اکثر کاربران بدون نوار ابزار از آن بازدید می کنند با رتبه ی سایتی که فعالیت متوسطی دارد و اکثر کاربران آن با استفاده از نوار ابزار از آن بازدید می کنند تقریبا یکسان است. با این حال خواسته یا ناخواسته رتبه الکسا جای خود را در میان کاربران باز کرده است. و بسیاری از مدیران هزینه های زیادی برای بالا بردن رتبه الکسا در طراحی سایت شان پرداخت می کنند.
برای اینکه از رتبه سایت خود مطلع شوید به سایت زیر مراجعه کنید:
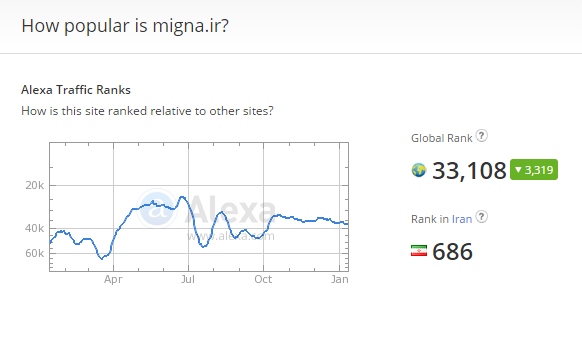
http://www.alexa.com/siteinfo/migna.ir

7 روش برای افزایش رتبه الکسا در طراحی سایت:
1. Claim Your Site: به الکسا اجازه دهید که برای آنالیز بهتر بتواند به وب سایتتان دسترسی داشته باشد. برای این کار ID الکسا را درheader وب سایت خود قرار دهید.
2.نصب toolbar الکسا: نوار ابزار الکسا را در مرورگر خود نصب کنید و به دیگران و کربران وب سایت خود نصب toolbar الکسا را پیشنهاد کنید.
3. به روز کردن مداوم وب سایت: الکسا از محتوایات تازه وب سایت ها استقبال می کند پس سعی کنید محتوای سایت خود را در هفته 7 تا 10 مرتبه به روز نمایید.
4. کیفیت محتوا: الکسا به مدت زمانی که کاربربان در سایت ها سپری می کنند اهمیت میدهد پس سعی کنید محتوا تازه و منحصر به فرد در سایت خود قرار دهید این کار باعث می شود کاربران مجبور شوند که زمان بیشتری برای جستجو بیشتر در سایت شما سپری کنند.
5.لینک بیلدینگ: یکی از راهای لینک بیلدینگ پیوند محتوا می باشد یعنی تبادل از بک لینک ها با بلاگ ها. شما می توانید با قرار دادن حداقل یک یا دو پست با کیفیت در هفته با وب سایت هایی که پیج رنک گوگل آنها بالای 3 می باشد رنکینگ آلکسا وب سایت را افزایش دهید چرا که مجموعه لینک ها با افزایش رتبه الکسا ارتباط مستقیم دارد.
6. اظهار نظر در وبلاگ: هرگز در اظهار نظر کردن در وبلاگها زیاد روی نکنید چرا که ممکن است گوگل شمارا اسپم کند. پس در پست تان از کلمات کلیدی عاقلانه بهره ببرید. تا رتبه الکسا شما پیشرفت چشمگیری کند.
7.Go for Alexa-pro: برای افزایش رتبه الکسا از شبکه های اجتماعی و لینک های شبکه های اجتماعی همانند فیس بوک، توییتر، گوگل پلاس استفاده کنید.
